You've probably noticed the trend in the past few years in website and software design where websites and apps look "simpler" than they used to. There is a definite movement in website design away from "3-D" design -- or attempts to make design look three dimensional -- to more flat design techniques. Apple has embraced the trend in its new iOS7 UI design, and Microsoft led the charge with its "Metro" design of Windows 8. The trend can be easily seen in the new versions of social icons, where graphics sanctioned by Google, Facebook, Twitter and others no longer use gradients, bevels, drop shadows, and other "tricks" to make a graphic feel more like a button or 3-D object, but are moving toward a minimalist overall look and feel with a brighter, higher-contrast color palette.

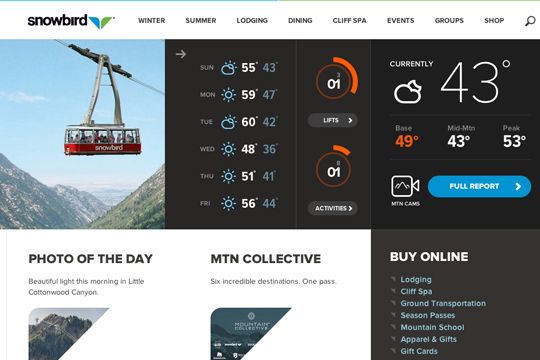
Beautiful and minimal: www.snowbird.com
According to Smashing Magazine (http://www.smashingmagazine.com/2013/09/03/flat-and-thin-are-in/), the reasons for the movement toward flat design are many. But the intention is to simplify the tools end users utilize to navigate through web content, to providing more focus on the content itself, and not graphical embellishments. It appears that the ubiquity of technology and the ability for users to more quickly adjust to subtler methods of navigation and selection has also helped the movement away from "faux" 3-D design toward flat design methods. That ubiquity means that icons and symbols that we once needed to make sense of the online world (scissors for "cut", a paperclip for "attach", etc.) may no longer be required, thus allowing designers to think of new ways to allow people to interact with content.

Bright, colorful and usable: www.inky.com
Perhaps the biggest influence on flat design is the leading trend in website design for 2013 and beyond: Responsive Website Design. In the interest of flexibility and faster load times, designers are finding that "flat UIs" lend themselves to more easily to the type of "liquid" display users are expecting from their devices, and which businesses need to continue to communicate to consumers on those devices.